「イラストレーターのポートフォリオはどうやって作るべき?」
「どうしたら仕事がもらえるポートフォリオを作れるのだろうか?」
結論、イラストレーターのポートフォリオは、webサイト版とデータ版の2つ作っておくのがおすすめです!ポートフォリオは売り込みに必須のアイテムのため、用意していないと仕事がもらえません。
まだ作っていないという方はすぐにでも作り始めましょう!
本記事では、現役イラストレーターのまるり先生の監修のもと、今すぐ作れるサイト版とデータ版のポートフォリオの作り方をご紹介します。その他にも、仕事をもらうために必要な細かいポイントも解説していますので、ぜひじっくり読んでみてください。
【本記事を読むと分かること】
- イラストのポートフォリオの必要性
- サイト・データ版のポートフォリオの作り方
- 参考ポートフォリオサイト
- ポートフォリオを作成する際の細かいポイント
目次
イラストのポートフォリオとは?
ポートフォリオとは、自分のスキルや経験値をアピールするための作品集です。仕事獲得を目的とするため、クライアントの立場に立って作成する必要があります。
イラストレーターにおすすめのポートフォリオの形式は、印刷版・データ版・サイト版の3つです。どの形式を作るとしても、自分のイラストやスキルをいかに魅力的に見せるかがポイントになってきます。現役イラストレーターのまるり先生のポートフォリオを見てみましょう。
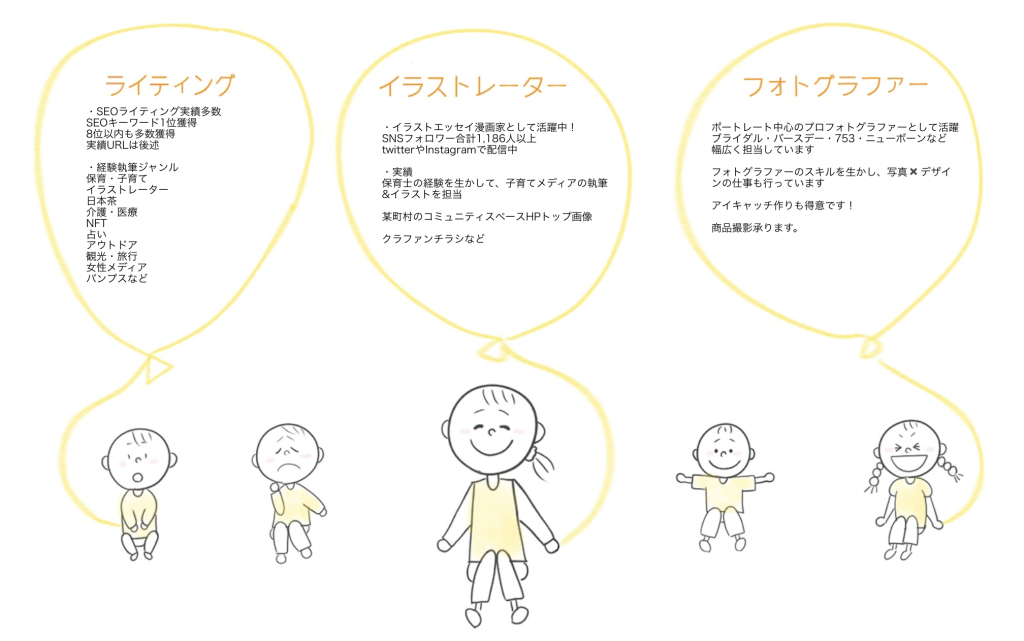
【まるり先生のサイト版ポートフォリオ】

出典:まるり先生webサイト
サイト版のポートフォリオは、上から順に以下の通りになっています。
- トップ画像
- 新着記事
- イラストレーターの作品集
- ライターの実績情報
- フォトグラファーの実績情報
- プロフィール
- 問い合わせフォーム
トップページで、どんな仕事ができるのかをアピールできるレイアウトとなっています。ちなみに、イラストレーターの作品集下「VIEW ALL」のボタンは、すぐに最新情報が見れるInstagramのアカウントに飛ぶように設定されています。
アピールしたい内容に合わせて、トップページのレイアウトを考えたいですね。
【まるり先生のデータ版ポートフォリオの一部】
データ版のポートフォリオはスライド式で作成しています。レイアウトは、見やすさを意識しているため、非常にシンプルです。
イラストのポートフォリオは、凝ったデザインにする必要はなく、イラストをいかに分かりやすく見てもらうかが重要なポイントとなります。
イラストのポートフォリオの必要性
イラストのポートフォリオを作成するためには、時間も手間もかかりますが、仕事を獲得するためには必ず必要です。本記事では、サイト版とデータ版のポートフォリオの作り方を解説しますが、データ版を作っておけば印刷版もすぐに用意できるため、ご安心ください。
サイト版とデータ版ポートフォリオのそれぞれの魅力をご紹介します。
- サイト版ポートフォリオのメリット・デメリット
- データ版版ポートフォリオのメリット・デメリット
- 結論、どちらも作っておくと良い!
上記3点を詳しく解説します。
サイト版ポートフォリオのメリット・デメリット
サイト版ポートフォリオのメリットとデメリットは以下の通りです。
◯誰でも観覧できるため、常に営業できる
◯プロとしての信頼性が上がる
✖️常に最新情報にしておく必要がある
✖️ランニングコストがかかる
サイト版のポートフォリオは、ネット上で常に公開されているため、web検索から流入した人にサイトを見てもらえる可能性があります。ファンを増やしたい人やブログを運営する予定の人にはぴったりのポートフォリオです。
プロとしての信頼性もあがるため、独自ドメインを取得して内容をしっかり作り込んでおけば、営業先のポイントがあがり、受注率が増えます。
ただし、いつでも公開されている状態ということは、常に最新情報を更新しておく必要が出てきます。サイト運営費も最低1年間10,000円〜30,000程度はかかるため、そのコストに対してどのくらいの効果を得られるのかをよく考えたうえで作成しましょう。
データ版ポートフォリオのメリット・デメリット
データ版ポートフォリオのメリットとデメリットは以下の通りです。
◯フリーオープンできない仕事内容や個人情報でも載せられる
◯見てほしい人に自分のタイミングで届けられる(就活でも活用できる)
✖️自分が送らないと誰にも見てもらえない
✖️データの容量を気にする必要がある
データ版のポートフォリオは、送りたい相手に直接届けられるので、関係者以外の人に内容を見られる心配がありません。そのため、フリーオープンできない仕事内容や個人情報でも安心して掲載できます。
また、就活のポートフォリオとしても活用できるため、作っておくと重宝しますよ。
デメリットは、自分で営業をしないと相手に情報が全く届かないという点です。そのため、営業を全くしなければ、仕事獲得のチャンスもほぼありません。
また、容量が多きすぎるとダウンロードに時間がかかり、見てもらえなくなる可能性が高まるため、容量が大きくなりすぎないように配慮する必要もあります。
結論、どちらも作っておくと良い!
上記より、サイト版もデータ版もどちらも作っておくのがおすすめです!用途によって使い分けたり、両方を送付したりすると、より自身の魅力を伝えられるでしょう。
イラストのポートフォリオを作る前に知っておきたい2つのこと
イラストのポートフォリオを作る前に、
- ポートフォリオを作るために必要なもの
- ポートフォリオに必要な要素
上記2点をしっかり学んでおきましょう。おすすめのツールもご紹介しますので、あなたにメリットが多いツールを選んでくださいね。
1. ポートフォリオを作るために必要なもの
ポートフォリオを作るために必要なものをサイト版・データ版に分けてご紹介します。
サイト版ポートフォリオ
サイト版のポートフォリオは、まず初めにサイトを作成する必要があります。webサイトを作成する主なツールと、それぞれのメリット・デメリットは以下の通りです。
| 基本情報 | メリット | |
| WordPress | ・webサイトを作るための無料ツール ・世界中で幅広く使われているため、web上に情報がたくさんある ・多くのテーマやプラグインがある | ・ランニングコストが安い ・装飾の幅が広く、自由度も高い ・情報が多いため、調べやすい |
| Wix | ・世界で1億6,000万人以上 ・180国以上で使用されている ・コードの知識が不要で簡単にwebサイトを作成できる ・日本語サポートもある | ・無料で始められ、有料プランにもできる ・コードの知識が不要のため、初心者に優しい ・デザインをする感覚で簡単に作れる |
| STUDIO | ・コードの知識が不要で操作もカンタン ・2018年リリース以降、利用者はすでに15万人以上 ・デザインの自由度が高く、オシャレなサイトが作れる | ・デザイン性の高いサイトが手軽に作れる ・オンライン上で共同作業が可能 ・サーバーが必要ない |
初心者でも手軽に作成できて管理も簡単なのは、WixかSTUDIOですが、長期的なランニングコストを考えると、WordPressがおすすめです。ただし、コードの知識が必要になるため、外注コストがかかる可能性もあります。
ちなみに、まるり先生はSTUDIOを利用して全て自分でwebサイトを作成しています。
データ版ポートフォリオ
データ版のポートフォリオサイトを作る場合は、PDFデータに変換できるツールを用意しましょう。webサイトを作成する主なツールと、それぞれのメリット・デメリットは以下の通りです。
| 基本情報 | メリット | |
| canva | ・canvaは無料で使えるデザインツール ・Adobeソフトで使用できる機能をより手軽に使いこなすことができる ・有料プランにすると機能使い放題 | ・ポートフォリオ作成程度であれば、無料プランで十分満足できる ・デザイン初心者でも、テンプレを参考に簡単にデザインできる ・機能が豊富で操作も早く使いやすい |
| Googleスライド | ・無料で使えるGoogole上のサービス(PowerPointと似ている機能) ・オンライン上での共有や同時編集もできる ・こまめに自動保存されるため、データが破損するリスクが少ない | ・完全無料で使える ・オンライン上での共有もできるため、大きいデータになっても心配ない ・PowerPointへのデータの変更ができる |
上記2点どちらも無料で使用でき、PDFへの変換も簡単にできます。まるり先生はURLでも簡単に共有できるGoogleスライドを使用していますが、canvaも普段から愛用しているとのことです。デザイン性を高めたい場合はcanvaの活用をおすすめします。
2. ポートフォリオに必要な要素
ポートフォリオに載せる要素は以下の通りです。
| サイト・データ版共通 | |
| 必須事項 | ■自己紹介・プロフィール ■作品集 ■仕事歴 ■問い合わせ先 |
| あったら良い事項 | ■使用ツール ■スキルレベル ■将来のビジョン |
自己紹介・作品集・仕事歴の書き方を下記で詳しくご紹介します。
自己紹介・プロフィールの書き方
自己紹介・プロフィールは簡潔に書きましょう。主に載せる内容は、以下の通りです。
- 名前(仕事名)
- いつからイラストレーターをしているか
○○年よりイラストレーターとして活動開始 - 主な仕事内容
主な仕事は○○・○○・○○です。 - 仕事歴
- 使用ツール
- 連絡先(電話番号・メールアドレスなど)
- SNSなどのお知らせ
- データ版の場合は、ポートフォリオサイトのURL
作品集のレイアウト
作品集のレイアウトは、サイト版・データ版共通で、似ているイラストを近くにまとめるのがおすすめです。データ版の場合は、1ページにイラストをたくさん詰め込みすぎず、適度な余白を心がけましょう。
また、サイト版の場合は誰でも観覧できるため、なるべく同じテイストのイラストを掲載するのが良いです。自己ブランドを強化することができます。データ版で直接営業先に送付する場合は、営業先に合わせて絵柄を変更するのも良いでしょう。
仕事歴の書き方
サイト版に仕事歴を記載する場合は、必ずクライアントの許可をとってから掲載しましょう。書き方は、一覧で表示したり、後ほど下記でご紹介するイラストレーターのえりたさんのように、ブログ形式にして作品や仕事への想いをつづるのもおすすめです。
どちらにしても、あなたがどんな仕事をしているのかがパッと見て分かるようにしましょう。
サイト版|ポートフォリオの作り方
サイト版ポートフォリオの作り方の流れは以下の通りです。
- webサイトを外注するか自力で作るか決める
- ツールを使用してwebサイトを作成する
- ドメインとサーバーを取得する
- 仕事用のメールアドレスも取得しておくと○
WixやSTUDIOを使用する場合でも、多少の勉強や慣れは必要になるため、時間がない方は外注するのがおすすめです。自分で管理しやすいように作成してもらうようにお願いしましょう。
作品は、早いうちから作ってためておくのがベストです。
ドメインやサーバーは「お名前.com」や「Xサーバー」で取得するのが定番となっています。
データ版|ポートフォリオの作り方
データ版ポートフォリオの作り方の流れは以下の通りです。
- 使用するツールのサービス登録をする
- 作品を準備する
- ツールにレイアウトする
データ版のポートフォリオは作品があればすぐに作れます。上記でご紹介したポートフォリオに必要な要素と作品で、早速作ってみましょう。
イラストレーターのポートフォリオ参考サイト4選
参考になるイラストレーターさんたちのポートフォリオサイトをご紹介します。
- えりたさん
- わかるさん
- さらえみさん
- MIKA PIKAZOさん
自分のターゲットは誰なのかをよく見極めてから、参考にするポートフォリオサイトを選びましょう。
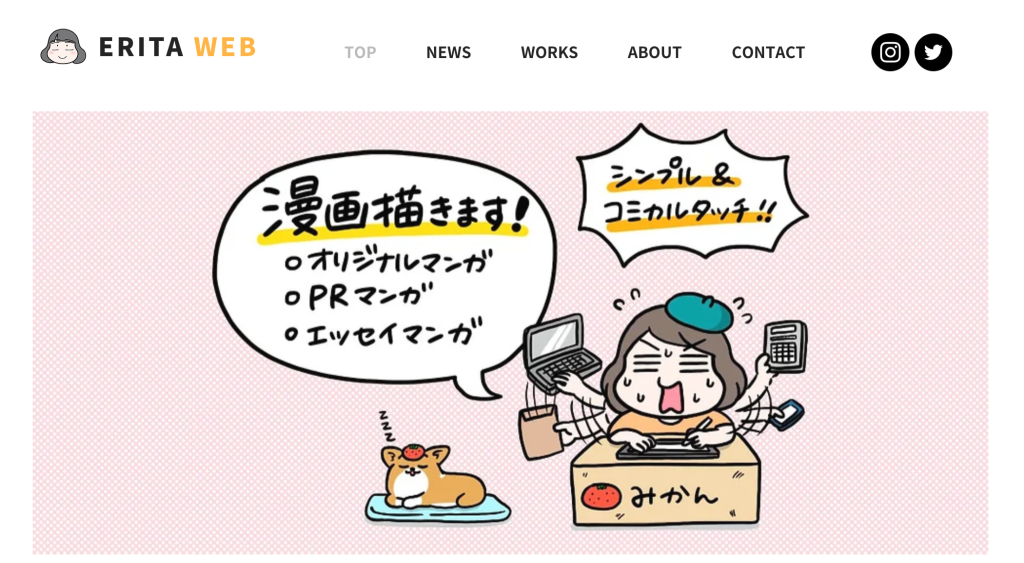
えりたさん

出典:ERITA WEB
広告営業職から漫画家・イラストレーターに転身したえりたさんのポートフォリオサイトです。トップ画像に、「漫画描きます!オリジナルマンガ・PRマンガ・エッセイマンガ」と明記し、どんな仕事を受けれるかをパッとみて分かるように書いてあります。
その下には、最新の仕事情報をブログ形式で紹介しており、ページを開くと仕事の詳細が見れるようになっており、非常にイメージが付きやすいです。ぜひ、この方にお仕事をお願いしたいな!と思わせるポートフォリオになっていますね。
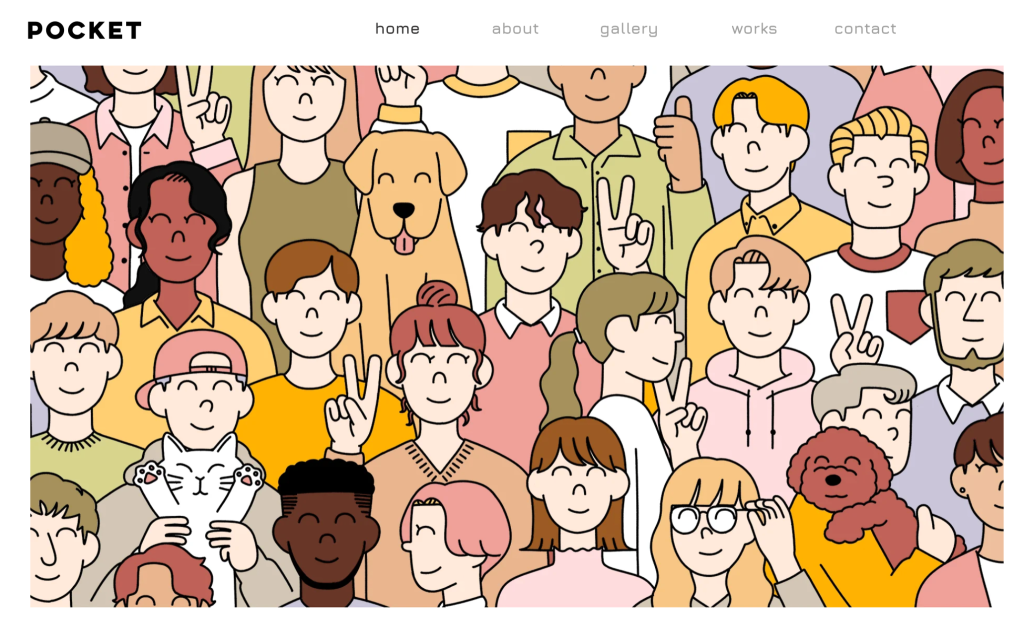
わかるさん

出典:わかるwebサイト
シンプルでニコニコした顔を得意とするイラストレーターであるわかるさんのポートフォリオサイトです。2015年のLINEスタンプをきっかけにイラストレーターになりました。サイトのトップページには、作品集をメインに掲載しています。
思わず、どんなイラストがあるのかもっと見たいと思うような作りです。似ているイラストをまとめて掲載しているため、視覚的に見やすくなっていますね。別のページに仕事内容も掲載しており、シンプルでわかりやすいサイトです。
さらえみさん

イラスト・アニメーション制作などを手がけるさらえみさんのポートフォリオサイトです。トップページ画像は、アニメーションを使用し、より作品の魅力が分かるようになっています。
その下には、制作実績・クライアントに選ばれる3つの理由・さらにプラスした強みなどを掲載し、さらえみさんに仕事を頼むことで、どんな仕事をしてくれるのか?クライアントにどんなメリットがあるのか?がひと目で分かるのが素晴らしいポイントです。
クライアントが他の社員と共有しやすいように、ポートフォリオのPDF データもダウンロードできるようになっています。クライアント目線になった魅力的なポートフォリオサイトです。
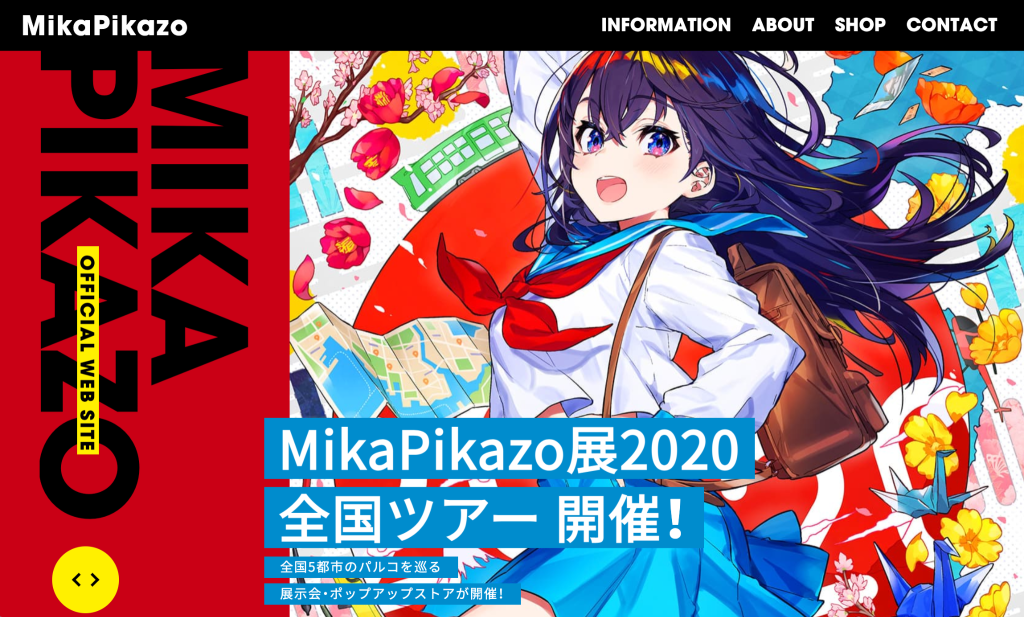
MIKA PIKAZOさん

出典:Mika Pikazo
有名キャラクターデザイナーのミカ・ピカゾさんのポートフォリオサイトです。トップページはスライドショー形式で、最新の仕事情報を掲載しています。
有名キャラクターデザイナーのため、企業だけではなく、ファンに向けた内容がメインといった印象です。画面デザインのセンスが素晴らしいので、参考にしてみてください。
ポートフォリオを作るにあたって悩む3つのこと
ポートフォリオを作るにあたって以下の3つの悩みも解決しておきましょう!
- ポートフォリオに載せるイラストは何枚?どんなイラストを載せるべき?
- ポートフォリオに載せるイラストのサイズはどうするか
- ポートフォリオを持ち込むのは郵送・直接・ネット上?
ポートフォリオに載せるイラストは何枚?どんなイラストを載せるべき?
ポートフォリオに載せるイラストの枚数は、データ版の場合は15枚〜20枚程度が適度な枚数です。サイト版の場合は、トップページには15枚程度に収めて、他のイラストは別ページに誘導すると良いでしょう。
載せるイラストについては、企業に直接郵送するポートフォリオの場合、売り込み先に応じた作品を用意するのがおすすめです。売り込み先の人がイメージの湧きやすいイラストにすると、反応率が上がります。
サイト版のポートフォリオの場合は、誰でも観覧可能のため、自己ブランディングを意識して、載せるイラストのテイストがバラバラにならないように心がけましょう。
ポートフォリオに載せるイラストのサイズはどうするか
サイト版のポートフォリオの場合は、載せるイラストのサイズに気をつけましょう。イラストのサイズが大きすぎると、サイトが重くなり、途中で離脱されてしまう恐れが出てきます。
画質が荒れず、大きすぎない適切なサイズを心がけてください。最初は小さなカットからの仕事になる場合も多いため、小さいものも用意しておくのがおすすめです。
ポートフォリオを持ち込むのは郵送・直接・ネット上?
ポートフォリオの持ち込み方法は、売り込み先の要望に応じて決めましょう。応募要項がある場合は、その要件をしっかり確認し、印象が悪くならないように、漏れがないように気をつけます。
また、メールで送る際は、メール文章にも気を使う必要がありますので、下記で詳しくご紹介します。
メールでポートフォリオを企業に送る際のポイント
メールでポートフォリオを企業に送る際のポイントは以下の通りです。
- メールの用件はわかりやすくする
- データの容量には気をつける
合わせて、メールの例文もご紹介します。
メールの用件はわかりやすくする
メールの件名は、担当の人がみたときに、「誰」から「どんな用件」なのかがパッとわかるようにしましょう。そのためには、必ず「名前」と「用件」を記載します。
【OK例文】
イラストレーター応募の件/山田 花子(フルネーム)
ポートフォリオを送付致します/山田 太郎(フルネーム)
【NG例文】
採用の件/山田
応募について/山田
NG例文のような書き方だと、見落とされてしまったり対応が後回しにされてしまったりすることがあります。また、もう1点注意したい点は、件名を書かないまま送信してしまうと、迷惑メールとしてブロックされることがある点です。迷惑メールにならなかったとしても、受信側が不審に思う可能性も大きいため、件名は空欄にしないようにしましょう。
データの容量には気をつける
メールでポートフォリオのデータを送るときには、企業側から指定がある場合が多いので、しっかり確認しておきましょう。また、重いデータを送ってしまうと、開くまでに時間がかかる場合があるので、2MB以下になるようにするのがおすすめです。
または、Googleスライドであれば、URLを共有してオンライン上で観覧できるため、容量が小さくできない・企業側から形式の指定がないなどの場合は、この方法も試してみてください。また、圧縮したファイルを「GigaFile便」「データ便」などの大容量ファイル転送サービスで送ることも可能です。担当者の方にストレスを与えることのないよう、配慮できる部分は最大限に気を使いましょう。
メールの例文
メール本文は、「ポートフォリオを見てください」という旨を伝えるための端的な内容を心がけましょう。長々と志望動機や自己PRを書くのはおすすめできません。「礼儀正しさ」や「熱意」をアピールしたい場合は、ポートフォリオに付け加えると良いです。具体的な書き方は以下を参考にしてください。
【本文の例文】
①相手の会社名
株式会社〇〇
採用ご担当者様
②挨拶文
突然のご連絡失礼致します。イラストレーターをしております〇〇と申します。
③自己紹介
〇〇で御社の求人を拝見し、自身のスキルや経験を活かせるのではないかと思い、応募させていただきました。
④用件
本メールに、以下2点のデータを添付しております。
1. 職務経歴書
2. ポートフォリオ
お忙しいところ恐縮ですが、ご確認のほどよろしくお願いいたします。
⑤簡単なPR文章
担当者があなたを採用したいと思う文章を端的に入れましょう。
⑥結び
ぜひ一度、お話しだけでもさせていただけると幸いでございます。どうぞ、よろしくお願いいたします。
⑦署名・連絡先
外注先に困ったら「cone」にご相談ください!

本記事では、仕事がもらえるポートフォリオを作るうえで、必要な知識や情報をお届けしました。「ポートフォリオの必要性は分かったけど、今は時間や手間がかけられない!」という方には、webサイトやポートフォリオ作成の外注をおすすめしています。
「誰に頼んだらいいかわからない」「時間がない」という方は、個人クリエイターに気軽に仕事を依頼できる「cone」を活用してみてはいかがでしょうか?
「cone」は、個人クリエイターへの外注を全て仲介してくれるため、時間と手間をかけずに適切な外注先に仕事を頼めます。特に、webサイト作成以外にも頼みたい仕事が複数ある場合には、かなり効率的に仕事を進められますので、ぜひ活用してみてください!