イラスト制作において、着彩には様々な方法がありますが、
その中でも今注目をあつめているのが「グリザイユ画法(グリザイユ技法)」という方法になります。
今回はSKIMAで人気のクリエイターvesperさんに、お仕事で実際に使われている手法をご紹介いただきました。
是非、参考にしてみてください!
グリザイユ画法とは?
グリザイユ画法は、グレーの階調で陰影をつけてからレイヤー効果を使用して色味をつけていく作画方法です。
一般的な作画方法の大まかな流れは下記になります。
- 下書き、ラフ
- 線画
- 下塗り
- 本塗り
- 仕上げ
一方、グリザイユ画法の大まかな流れは下記のようになります。
- 下書き、ラフ
- グレーで陰影
- レイヤー効果で着色
- 仕上げ
グリザイユ画法は初めから陰影を重視して描いていく方法ですので、すでに絵を描くことに慣れている必要があり、そのためどちらかというと中級者以上向けの作画方法と考えられます。
ある程度のスキルは必要ですが、上手に使うことで、作画にかかる時間を短くしたり、色味調整がしやすくなったりと便利な作画方法でもあります。
覚えておくと、表現の幅が広がると思いますのでぜひ試してみて下さい。
グリザイユ画法のメイキング

今回はコミッションを受けた場合を想定して、
下記のSNSアイコンの依頼を受けたと言うことで描いてみたいと思います。
SNSで使用するアイコンの依頼
納品サイズ 1500×1500ピクセル(正方形)
カラーイラスト
絵を描く女の子で、セーラー服が希望。髪色は茶色をお願いします。他はお任せします。
※本記事の中では、CLIP STUDIO PAINTを使用しています。
①下書き・ラフ
■紙面(キャンバス)のサイズを決めましょう!
基本的には納品サイズに合わせてキャンバスサイズを作成しましょう。
作画サイズは納品サイズでも良いですが、私の場合は納品サイズより少し大きめに描いて、納品時に縮小することが多いです。

今回は納品サイズより少し大きい2000ピクセル×2000ピクセルで作ってみました。

■下書き・ラフ
下書きは、思うままイメージを描いていただくのが一番いいと思いますので、自分の一番描きやすい方法で描きましょう。
参考までに私の場合は、薄い水色を選択し、マーカー系のブラシをつかって全体のレイアウトを描きます。
その後新しいレイヤーを作成し、より濃いめの色で線をまとめていくことが多いです。



コミッションでは、お客様に見ていただく仮の色がついた状態のラフを描きます。
今回の下書きは、水色でレイアウトを描いて、その後新規レイヤーへ黒でもう少しまとまった線を描きました。
線がある程度まとまったら、色を置いていきます。
塗りつぶしツールや大きめのブラシサイズをつかって色をつけていきます。

色がついた状態のラフが出来たら、お客様に提出してチェックして貰いましょう。
②下準備をする
■線画を描く
お客様からラフのOKが出たら清書していきましょう!

私の場合、ある程度線画があった方が描きやすいので、ラフの線画を整理しまとめていきます。
(厚塗りのようにグレーのシルエットから描く方法もあります)
清書でもペンツールはつかわないで、マーカー系のブラシや鉛筆系のブラシを使用して線をまとめていきます。
個人的にCLIP STUDIO PAINTをつかうことが多いですが、ツールに関してはお好みでつかいやすいツールをつかってください。
色は今回黒を使用しています。私は筆圧が弱いので、1度線を引いただけでは真っ黒の濃い線にならないため、マーカー系のブラシ(1度では真っ黒にならないもの)を使用しています。こちらも、ご自身でちょうど良いツールや色を選んでください。
線画は、着色の際の上下関係を考え、パーツ毎にレイヤー分けをしながら描いてきます。
今回は下記のように分けています。
- 帽子
- 前髪
- 顔のパーツ類(目、鼻、口、頬などにわける)
- 後ろ髪
- スケッチブック
- 右手
- 左手
- 体
複雑なイラストではレイヤーの数も多く分けています。基本的には重なりが多い場所や、ポイントになる場所は分けるようにしておくと後々の作業が楽になります。

■レイヤーを整理する
線画が出来たら、誤って描き足したり消したりしないよう「透明ピクセルをロック」をしておきます。
さらに、管理しやすいようにレイヤーフォルダもつかってレイヤーを整理します。
レイヤーフォルダはパーツ毎に作ります。あわせて、レイヤーやフォルダ名に名前をつけていきます。
レイヤー名をつけるのは面倒ですが、少なくとも「線画」と、塗りの基礎となる「下塗り」や重要なパーツ名、
例えばキャラクターイラストの場合「肌」などはつけた方が着彩時などに探すのが楽になります。
ここでサボるとのちのち面倒ですので、自分の作業のためにやっておくほうがいいでしょう。
■下塗り
線画が終わりましたら、次は下塗りをしていきます。
パレットにグレーの明度を変えた色をあらかじめ準備しておくと便利です。
(たとえば画像のようにグレーの明度を10%ずつ変更した色を作ってパレットに登録しておくと良いです)



今回は線画を描いたので、それを使用しパーツ毎に下塗りします。
線画レイヤーを参照レイヤーにし、塗りつぶしツールで塗りつぶしていきます。色は、白と黒のちょうど中間のグレーを選びます。
カラースライダーを「HSV」にし、Vの値を50%にすればちょうど中間のグレーです。パレットに登録すると便利です。
それぞれの線画一つに一つの下塗りレイヤーを作っておきます。


■背景を塗りつぶす
新規レイヤーを1つ作成しましょう。
レイヤーを一番下の階層に移動します。このレイヤーを背景にします。
先ほどキャラクターの下塗りに使用した白と黒の中間色であるグレーで一面を塗りつぶします。
この色が白と黒の中間のグレーのため、視覚的な基準にして陰影をつけていくと良いと思います。
背景より白っぽければ明るい色(ハイライト)、濃ければより暗い色と判断がつきやすいです。

③ 陰影をつける
形がだいたい決まったら大きく陰影をつけていきます。
まずは絵の中のパーツで明暗がハッキリする部分から選んでパーツ毎に明度をつけていきましょう。例えば今回のイラストの全体のうち、一番明るいパーツは何でしょうか。おそらく白いブラウスや、肌になると思います。
そのパーツを明るめのグレーで塗りつぶし、明暗をつけます。

次に、より色の濃いパーツを選び、それぞれのレイヤーで塗りつぶします。今度は、暗いグレーを選びましょう。今回は30%のグレーを選びました。
セーラー服のえり、スカーフ止め、髪の毛を塗りつぶしました。
セーラー服のえりやスカーフ留めは修正が入ったときのことを考えてレイヤーも分けています。
描きはじめのうちは、白(RGB 255.255.255)と、黒(RGB 0.0.0.)は使わないないようにしています。
なぜかというと、白は一番明るいハイライトで、黒は一番濃い色になりますのでどちらも非常に目立つ色になります。ですので、この二色は最終的な描き込みやレイヤー効果で調整したり、最後に全体のバランスを見て入れた方が良です。
また、レイヤー効果での色味調整でも調整しづらい色になりますので、描きはじめから使わない方が良いでしょう。
■陰影をつけていく
大きくパーツ分けできたら、陰影を塗っていきましょう。
メインとなるパーツから塗るのがおすすめです。今回はキャラクターイラストですので肌や顔から塗っていくことにしました。
肌は先ほどレイヤーでパーツを分けましたので、そのレイヤーに塗っていきます。
影は、同じレイヤーに塗っていっても良いですし、新規レイヤーを作成してそちらに塗っていっても大丈夫です。

私は、顔のパーツを後から見直して調整を入れることがとても多いため、
初めから細かくレイヤーを分けることが多いです。
今回もこの段階で、顔全体はその他の肌の部分(今回は手はすでに分けているので首の部分)と分けておきました。
手順としては下記になります。
- 先ほど塗りつぶした肌のレイヤーを複製
- 体の線画を参照レイヤーにする
- 自動選択ツールで「他レイヤーを参照選択」に設定
- 分けたい部分を選択して削除し、レイヤー名を変更
はみ出しがないか確認して、見つかったら消しゴムツールで消しています。
■乗算レイヤーで陰影をつけていく
パーツ分けがだいたい終わったら、細かい影をつけていきます。
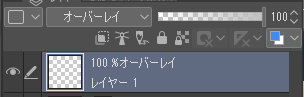
レイヤー効果を「乗算」に設定した新規レイヤーを作成し、線画のすぐ下にレイヤーを移動します。
下塗りで全体を塗りつぶしたレイヤーをctrl+クリックすると、そのレイヤーの描画済の部分が選択できます。
選択されたまま、先ほどの乗算レイヤーを選び、レイヤーパネル上のマスクアイコンをクリックすると選択範囲でマスクができます。
このレイヤーに陰影を塗っていきましょう。

薄めのグレーを選択して影をつけていきます。
今回はVの値が80%のグレーにしました。
ブラシはお好みのもので良いので、ざっくり全体に影をつけたあと塗り込んでいきます。

新規レイヤーを作成して、明るいグレーで、髪のツヤを入れていきます。
さらに新規レイヤーを作成して、瞳の輝きを白で描き足します。
影色をもっと足したくなったら、乗算レイヤーをさらに作成しマスクを作って描き足していく作業を繰り返していきます。

髪や小物など、からだや服と違いパーツ分けが必要ない場合は、レイヤーマスクを使わず、クリッピングする方法で同じように塗っていきます。
もしくはレイヤー分けが面倒なら、下塗りで分けたレイヤーに直接影を塗っていっても良いでしょう。
背景につかった中間のグレーを基準に、濃い色はもっと濃いグレー、白っぽい部分は明るいグレーを塗っていきます。
④着色と描き込み
■オーバーレイをつかって着色する
ある程度陰影が出来たら色をつけていきます。
一番使いやすくわかりやすいため、まずはオーバーレイで色味をのせていくことをお勧めします。
適当に肌色を選んで、1枚新規のレイヤーを作成し、レイヤー効果をオーバーレイに変更し、全てのレイヤーの一番上に置きましょう。

次に肌色で塗りつぶしましょう。


お好みのブラシで色味をのせてみましょう。同じレイヤーにどんどん色を塗っていきました。
このままでは、明度のみで色味がついた状態ですので、色がくすんでいます。
そのため、明るい部分と暗い部分の色を足していきます。

まず、明るい箇所を塗っていきます。
新規レイヤーを作成しオーバーレイに設定したら、明るめの黄色で明るくなる場所に色味を置いていきます。
同様に、暗くなる部分を調整します。同じようにオーバーレイの新規レイヤーを作り、今度は濃いめの青色を影になる部分に置いていきます。

オーバーレイレイヤーのみでこのような感じになります。

■描き込みする
色味が足り無いと感じる場所にオーバーレイで色味を追加していくことを繰り返します。レイヤー効果を変更してみても良いです。今回はスクリーンで、髪の毛の遠近感をつけてみました。
また、やや影色が薄いと感じたブラウスの部分には、乗算で青色を置いてみました。

⑤仕上げ
描き込みが終わったら、全体の見直しなどをしていきます。
色味が足り無いと感じる場所や描き込みが足り無い箇所などを見つけたら描き足しましょう。
この絵では、次のように描き足して、色味などを調整しています。

■全体の色味調整をする
大体の色がついたら、全体の色味調整をします。
今回は薄いオレンジで塗りつぶしたオーバーレイのレイヤーをおき、さらにグラデーションマップを使いました。グラデーションマップは、グラデーションで陰影に色味をつけられる便利な機能です。
全体の色味調整がおわったら、キャラクターと背景のレイヤーをそれぞれひとつずつにまとめます。
キャラクターにはクリッピング機能で適用します。

色がまとまってきたらトーンカーブ、カラーバランス、グラデーションマップなどで全体の色味調整をします。
全体の色味調整がおわったら、レイヤーをひとつにまとめます。


グレーの陰影にレイヤー効果で色味をつけていくと、色相が変わらないため、1枚のオーバーレイレイヤーだけではほとんどの場合くすんで見えてしまいます。
そんな時は、さらに別のレイヤーで、オーバーレイの他、乗算、スクリーン、加算(発光)等のレイヤー効果を使用し、色味をたくさん重ねていくことや、全体的な色味の調整をすることで解消できます。
たとえば色味を全体につけた後に、新しいレイヤーを1枚作り、明るめの黄色系の色味などを置いてオーバーレイにしてみましょう。レイヤーの透明度を調整して、ちょうどよく見える値にしてみるとよいです。
また、少し高度な方法ですがグラデーションマップという機能で色味調整をすることもできます。
こちらもグリザイユ画法では色をつけるのに大変便利な機能です。グリザイユ画法以外でも、色味の調整をするために私もよく使う機能です。
今回も自作のグラデーションで色味を最終調整しています。
■描き込みをする
描き込みの足り無い箇所をチェックし描き込んでいきます。
顔のパーツ、髪や線を書き込みます。色はキャンバス上の近い色から拾っていくとなじみやすいです。

■背景を描き足す
SNSアイコンでは小さい領域ですが、背景も入れれば雰囲気が変わります。
今回はスポットライトが当たっているように、エアブラシをつかってぼかしをいれてみました。

⑤完成
個人的にはキラキラと明るいイラストが好きなので、
クリップスタジオのアセットストアで配布されているブラシを使い、エフェクトもいれてみました。
さらに色補正を微調整して完成です。


グリザイユ画法を使って描くと陰影に味わいがあるイラストに仕上がります。
是非チャレンジしてみて下さい。
まとめ
いかがでしたでしょうか?
プロも使っているグリザイユ画法(グリザイユ技法)をマスターすることで、イラストの幅が広がるのではないでしょうか。
是非トライしてみてください。