「Webデザイン未経験だけど、これから目指したい」
「ポートフォリオが必要って、本当?」
Webデザイナーとして仕事を受注したり、就職・転職したりするにはポートフォリオが必要です。
本記事ではWebデザインのポートフォリオの作り方や、参考になるサイトを紹介します。
未経験でも大丈夫!Webデザイナーを目指す方は、ぜひ参考にしてくださいね。
【この記事でわかること】
- ポートフォリオの必要性
- ポートフォリオの種類と作り方
- おしゃれなポートフォリオにするコツ
- 参考にしたいサイト
目次
ポートフォリオって何?
ポートフォリオとは、自分の制作物をまとめた作品集のことを指します。Webサイト上で作品を展示したり、紙の冊子にして読めるようにしたり、まとめ方はさまざまです。
ポートフォリオがあれば、就職や転職の際に、Webデザインのスキルがどのくらいあるのかを証明できます。クライアントがWebデザイナーを選ぶうえでの判断基準になるので、個人で仕事を請け負う際にもポートフォリオがあると便利ですよ。
初心者Webデザイナーでもポートフォリオは必要?
実践経験がない初心者のWebデザイナーにこそ、ポートフォリオは必要です。ポートフォリオがなければ、スキルの証明ができないためです。
就職や転職活動の際、Webデザインの業界を志望するのであれば、書類選考の段階でポートフォリオ提出が求められるケースもあります。履歴書や名刺と同じくらい大切で、用意しておくべきものであると考えましょう。
【ポートフォリオがあるとできること】
- スキルの証明ができる
- 作品にこめたメッセージを理解してもらえる
- 自分の作風を気に入ってくれたクライアントから仕事がくる
- どのように依頼すればどんな作品が仕上がるのか、クライアントが想像しやすい
- 営業資料として活用できる
フリーランスとして活動したい方も、クライアントから評価してもらうためにポートフォリオを持っておくべきだと理解しておきましょう。
ポートフォリオはWebと紙媒体、どちらを用意するべき?
答えは、「Webは必ず用意する。紙媒体は必要なシーンに応じて用意する」です。
なぜ必要なのか・どんなときに必要なのか、それぞれのメリットやデメリットも解説します。
Webサイトは必ず用意しよう
Webサイトでポートフォリオを作成すれば、オンライン上での仕事の獲得に役立ちます。
スキルの証明として提示できるので、ポートフォリオがない場合に比べて仕事の受注率がアップする可能性があります。
【Webサイトのメリット】
- 就職・転職で企業とメールでやりとりする際、ポートフォリオサイトのURLを紹介しやすい
- インターネット上で仕事を受けたい場合、クライアントに目を通してもらいやすい
- 随時、更新できる
- 印刷の手間がない
- SNSやブログにURLを設置して、誘導できる
【Webサイトのデメリット】
- 作品作り+Webサイト作りに時間がかかる
- サイト運営のための費用がかかる
ポートフォリオサイトの作成には、お金と時間と努力が必要です。
しかし、作ることによる恩恵が大きいので作らない手はありません。
ポートフォリオサイトがあるおかげで就職・転職が成功したり、仕事の受注が増えたりする可能性が高まるので、用意しておくとよいです。
紙媒体のポートフォリオが必要なケース
紙媒体のポートフォリオは、対面でのやりとりで活躍します。
面接・面談・打ち合わせなどで直接相手と話をする場合は、Webサイトではなく紙の冊子のほうが親切で見やすいです。
【紙媒体のメリット】
- 作品の風合いを感じてもらいやすい
- ボリュームをアピールしやすい
- 通信環境に左右されない
- どんな相手でも、すぐに渡せる
- デジタル領域が苦手な人にも簡単に見せられる
【紙媒体のデメリット】
- 使用する度に印刷する必要がある
- ミスがあると、元データを修正してから印刷し直さないといけない
紙媒体のポートフォリオがあれば、Webサイトが開けないシーンでも滞りなくやりとりが進められます。対面の場でポートフォリオを紹介する可能性があるなら、作っておくと安心です。
ポートフォリオサイトの作り方は?流れを解説!
ポートフォリオサイトを作る手順は以下の通りです。
- コンセプトを決める
- 手書きで構成を作る
- ワイヤーフレームを作る
- サイトを制作する
- ポートフォリオサイトをサーバーにアップする
順に解説します。
コンセプトを決める
コンセプトとは、自分のアピールポイントをうまく伝えるための方向性のことです。最初にサイトのコンセプトを決めましょう。
どんな人に見てもらいたいのか「ペルソナ」を設定し、相手目線に立ってポートフォリオのコンセプトを考えます。
【ペルソナの例】
| A | B |
| ・女性 ・33歳 ・デザイナー ・東京渋谷区のデザイン会社勤務 ・採用担当者 ・未経験でも採用したい ・事業拡大のため、人員を増やしたい ・新卒の就活時期には、1日に30通ほど書類審査をする | ・男性 ・38歳 ・Webライター ・神奈川県厚木市在住の個人事業主 ・少しでも実務経験がある人を探している ・運営しているブログを改良してほしい ・クラウドソーシングを通じて1日に3人の応募者をチェックしている |
上記の場合、AとBでは見たいポートフォリオも探している人も異なります。ペルソナを絞って、自分のスキルを最大限アピールできるコンセプトを考えましょう。
また、作品とサイトのイメージがあまりにも異なっていると、作品に注目してもらえません。ミスマッチがないように作品とサイトの世界観を統一させることも大切です。
手書きで構成を作る
ポートフォリオサイトのサイトマップを作ります。
【サイトマップの例】
| 1層目 | 2層目 | 3層目 |
| トップページ | プロフィール | なし |
| 作品集 | コンセプト1の作品 | |
| コンセプト2の作品 | ||
| コンセプト3の作品 | ||
| スキルの紹介 | 実績の例 | |
| 取得した資格一覧 | ||
| 対応できる仕事 | ||
| 問い合わせ | なし |
クライアントがサイトを訪れたとき、トップページからどのような経路でどのページを参照するのか、想像しながら構成を考えます。見せたい情報はサイトの上層に配置されるように工夫してください。
ワイヤーフレームを作る
サイトマップが決まったら、ワイヤーフレームを作ります。ワイヤーフレームとは、サイトの情報を整理して作る設計図のことです。最初に、タイトル・作品・作品の説明文など、どこに何を配置するかを決定します。
ただし、制作の段階で細かな調整ができるため、厳密に配置しなくても大丈夫です。
また、ワイヤーフレームの作成は、デザインツール・手書きのどちらでも構いません。
サイトを制作する
設計図と作品がそろったら、いよいよサイト制作に移ります。
サイトをWebで表示させるためにはプログラミング言語を用いたコーディングが必要ですが、コーディング未経験の方はCMSを利用するのがおすすめです。CMSは、コーディング不要で画像や文章・レイアウト情報を操れるため、初心者でも簡単に作成できます。
代表的なCMSは、WordPressです。日本でのシェア率No.1で、テーマの豊富さやカスタマイズの自由度から、ポートフォリオサイトに利用する人も非常いとされています。無料で利用できるので、お金と時間をかけずにポートフォリオサイトが制作可能です。
ポートフォリオサイトをサーバーにアップする
できあがったポートフォリオサイトをアップするためには、サイトのドメイン取得とサーバーの用意が必要です。
それぞれお金がかかりますが、無料キャンペーンや格安サーバーを利用すれば出費をおさえられます。
紙媒体のポートフォリオはどうやって作るの?
次に、紙媒体のポートフォリオを作る方法を紹介します。
- ポートフォリオの形を決める
- ポートフォリオに掲載する作品を決める
- 掲載する作品のデータを編集する
- ポートフォリオの設計図を作る
- ページをデザインする
- 印刷する
- ファイルにとじる
ポートフォリオサイト作りとは異なる工程があるため、紙媒体のポートフォリオを作りたい方は要チェックです。
1.ポートフォリオの形を決める
まずは、ポートフォリオの形を考えます。
- 製本するか、ファイルにするか
- とじ方は左右のどちらにするか
- 何ページくらいのボリュームにするか
- どの作品をどの順番で掲載するか
- 何サイズで印刷するか
マイナビクリエイターによると、ちょうどよいページ数は15〜25ページです。ページ数が多いほど熱意は感じられるかもしれませんが、多くの応募者のポートフォリオを見る採用担当者やクライアントにとって負担になる可能性があります。
「手に取った人が作品を見やすいように」という意識でポートフォリオを作成しましょう。
2.ポートフォリオに掲載する作品を決める
1ページあたり、1〜2作品を掲載するとどの作品にも注目してもらえますよ。
1ページにいくつも作品を詰め込むと、見ていて疲れたり、アピールポイントがわからなかったりとマイナスの効果になる可能性があります。
ポートフォリオにはすべての作品を載せるのではなく、クオリティの高い作品を選んで、メインの作品に注目してもらえる構成にしましょう。
3.掲載する作品のデータを編集する
ポートフォリオに載せると決めた作品は、印刷用データに編集しましょう。
Web用の画像を印刷すると見た目が大きく変わってしまう可能性があるためです。
カラーモードや保存形式について詳しく知りたい方は、印刷会社の公式ホームページを参考にするとよいですよ。
(参考:WAVE)
4.ポートフォリオの設計図を作る
手書きでよいので、どのページにどの作品を掲載するかを描いた設計図を作ります。
どの作品を近くに置けば効果的に見えるのか、作品説明の文章はどの位置に書き込むのか、細かい配置をページ順にまとめましょう。
5.ページをデザインする
IllustratorやPhotoshopを使ってデザインとレイアウトを作ります。
画像・文章・作品タイトルなどをデザインしたあと、見やすいポートフォリオになっているか改めて確認しましょう。
6.印刷する
完成したポートフォリオをPDF出力し、印刷します。
自宅で印刷しても、コンビニで印刷しても構いません。製本したい場合や画像のクオリティを求めるなら印刷所に依頼する方法もありますよ。
いずれにせよ、作品の見え方が大きく変わってしまうため、印刷する紙のクオリティにこだわりましょう。
7.ファイルにとじる
印刷できたら、ファイルにとじて完成です。
ポートフォリオに必要な情報は5つ!
ポートフォリオに掲載すべき情報は5つあります。
- 目次
- プロフィール
- 制作実績
- デザインのコンセプト・工夫
- スキルの説明
クライアントや企業に対して「自分がいかに魅力的な人物か」をアピールするために必要な項目です。
目次(もくじ)
ポートフォリオには、必ず目次をつけましょう。
面談・面接・打ち合わせなどでは、ポートフォリオを短時間で見せなくてはいけないため、見やすさと構成がとても大切です。
その点、目次には構成や見やすさがわかりやすく表れます。
デザイン・レイアウトを工夫して「読み進めたい」と思わせる目次に仕上げてください。
プロフィール
自己紹介・職歴・仕事の成果など、できるだけ具体的に記載します。
【掲載すべき内容】
- 顔写真もしくは自画像
- 簡単な自己紹介
- 電話番号・メールアドレス
- 職歴
- ポートフォリオサイトのURL(紙媒体の場合)
- 使用できるツール
仕事の実績がない初心者でも大丈夫!無理して詰め込む必要はありません。
制作実績
初心者でも、仕事の受注経験があれば実績として掲載しましょう。
- どんな依頼で
- どんなコンセプトで
- 何を担当したのか
以上のような要素を明示できれば、クライアントが「どんな依頼をすればどんな作品が仕上がるのか」イメージしやすくなります。
公開先のURLも開示できるようなら、ポートフォリオに掲載しましょう。
※クライアントによっては公開禁止の案件もあります。公開してもよいかどうか、事前に確認してください。
デザインのコンセプト・工夫
作品ごとに、説明文を書きましょう。目安は200〜400文字程度で、作品のコンセプトや工夫した点を添えます。
説明文は、適切な言葉遣いで・わかりやすく・魅力的な文章に仕上げるよう努力してください。ポートフォリオの作品はもちろん「文章も見られている」と意識してくださいね。
細かいところまで気を配ったポートフォリオ作りができれば、就職・転職活動でも仕事の受注のシーンでも役に立ってくれるはずです。
スキルの説明
自分が持っているスキルについて言及します。
Webデザイン以外にも対応できるスキルがあれば、積極的にアピールしておきましょう。
- Webデザイン
- イラスト作成
- プログラミング
- 扱えるツール
- ディレクター経験 など
以上のように、可能な業務範囲をまとめます。資格がなくても問題ありません。
どんな仕事ができるのかあらかじめ説明しておけば、コミュニケーションコストが抑えられますよ。加えて、自分が得意なスタイルや分野を記載しておくと、クライアントは「どのような仕事を頼めるだろうか」とプラスにイメージしてくれますよ。
おしゃれなポートフォリオにするポイント
初心者でもおしゃれなポートフォリオを作るために、大切にしたいポイントは、以下の2つです。
1. ギャラリーサイトやデザイナーのポートフォリオを参考にする
Webデザイナーのポートフォリオを集めたギャラリーサイトには、幅広いジャンルのデザインが紹介されています。好みのデザイナーのサイトがあれば、訪問して「何がよいと感じたのか」を分析しましょう。
2. デザインの基礎を徹底する
デザインの原則である「近接・整列・反復・強弱」の4つを徹底しましょう。
| 近接 | 関連する要素をまとめ、整理することで情報を関連づける |
| 整列 | 関連する要素をルールにのっとって配置する |
| 反復 | 同じ要素をルールにのっとって繰り返す |
| 強弱 | 要素に強弱をつける |
上記の原則を意識すれば、視認性がよいポートフォリオがしあがります。
ポートフォリオ作成でやってはいけないこと3選
おしゃれなポートフォリオサイトを作るため・権利を侵害しないポートフォリオサイトを作るために、やってはいけないことを紹介します。
- オリジナルで作る
- 自己満足で作る
- 著作権を確認しない
すてきなポートフォリオを安全に利用できるよう、目を通しておいてくださいね。
オリジナルで作る
自分の感性で、オリジナルのポートフォリオを作ってはいけません。
個性を出したいなら、前述したデザインの原則を徹底したうえでアレンジしましょう。
オリジナルで作ると、わかりにくい・見にくい・読みにくいサイトになってしまう可能性が大きいです。
他のポートフォリオサイトを参考にして、よいところをまねしながらサイトを作ってくださいね。
自己満足で作る
ポートフォリオは自分が見るものではありません。「よいものができた」と自己満足で作成しがちですが、ポートフォリオを見るのは自分を全く知らない人たちです。
- 作品を初見の人でも、きちんと理解できる説明文を書いているか?
- 各文章は言葉足らずになっていないか?
- ポートフォリオは作品を見る人が負担に感じない程度の量になっているか?
完成したと思っても、「読み手に十分な情報を・適量で届けられているか」もう一度チェックしてください。
著作権を確認しない
ポートフォリオサイトに使用するデザインが、著作権を侵害していないか確認しましょう。
著作権とは、著作物を作った人が、著作物を独占的に利用できる権利のことで、著作者の利益を守るための制度です。
【ポートフォリオに掲載してもよい例】
- 自主制作した作品
- クライアントに依頼を受けた作品で、ポートフォリオとして公開する許可がある場合
- 前職で制作した作品(会社の了承を得ている場合)
ポートフォリオを公開する前に、上記の例に当てはまっているかどうか確認しましょう。
【著作権について注意すべき例】
- 許可が取れていないにもかかわらず、ポートフォリオに二次創作の作品を掲載した
- 企業に著作権を譲渡した作品を、確認を取らずにポートフォリオとして掲載した
- ポートフォリオサイトに使用した素材が、著作権フリーではなかった
- クライアントから依頼された作品を、許可なくポートフォリオとして公開した
上記はすべて、著作権法違反になる可能性があります。
著作権の所在がよくわからない場合は、一緒に制作に取り組んだ企業やフリー素材を提供している企業に確認してください。
著作権法に違反したポートフォリオが掲載されている場合、選考の担当者やクライアントは「信頼できないデザイナーである」と判断する可能性があります。
「一緒に働いても安心できる」と思わせるためにも、著作権に配慮した作品作りやポートフォリオサイト作成に取り組みましょう。
参考にしたいサイト・おしゃれなポートフォリオサイト7選
未経験でもおしゃれなポートフォリオサイトを作るために、参考にするとよいサイトを紹介します。
- S5 Studios
- 佐藤 タカアキ
- KATOSHUN.com
- coton design
- シンデザイン
- CHOICELY
- Awwwards
さまざまなデザインが用いられているため、よいところはまねして自分のサイトにいかしましょう。
S5 Studios

出典:S5 Studios
S5 Studiosは、アートディレクター・インタラクションデザイナーの田渕将吾氏のポートフォリオサイトです。
【ポートフォリオサイトの特徴】
- 画面全体に動的なデザインが多く使用されている
- BGMが流れている
- スクロールするごとに動きが出る
- テキストは英語が選択できる
- 経歴や実績がひと目でわかりやすい
佐藤 タカアキ

出典:佐藤 タカアキ
Webデザイン・UIデザイン・グラフィックデザインなど、幅広く活躍されている佐藤 タカアキ氏のポートフォリオサイトも参考になります。
【ポートフォリオサイトの特徴】
- トップページに実績がわかりやすく掲載されている
- 非常にシンプルなので、サイト内で迷わない
- 過去の実績を色付けして表示しているため、区切りが明確で統一感がある
- 人となりがよくわかる自己紹介
- 大きな似顔絵が親近感を与える
KATOSHUN.com

出典:KATOSHUN.com
KATOSHUN.comは、Webデザイナーの加藤俊司氏のポートフォリオサイトです。
【ポートフォリオサイトの特徴】
- 実績がパソコン・タブレット・スマホ画面ごとに掲載されているので、イメージしやすい
- 実績ごとに色分けされており、明確
- ロゴが大きく表示されており、印象に残りやすい
- トップページで実績・プロフィール・受賞歴・ビジョンが見られる
- ブラックやグレーを基本とし、シックでかっこいい印象を与える
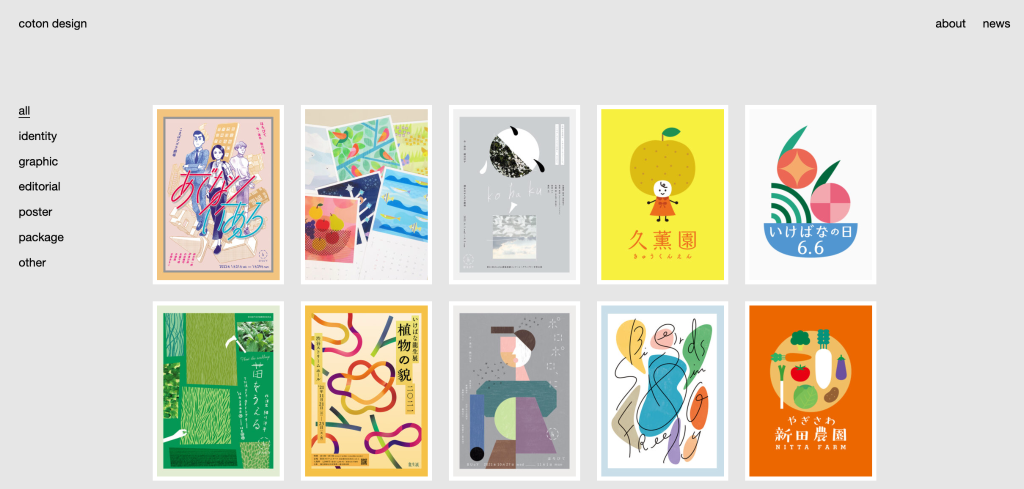
coton design

出典:coton design
coton designは、グラフックデザイナーの酒井博子氏のポートフォリオサイト。
【ポートフォリオサイトの特徴】
- トップページに作品が並んでおり、大きなインパクトを与える
- テキストには英訳がついている
- 受賞歴・掲載媒体が一覧になっており、わかりやすい
- すべての作品を、同じ縦横比で並べられるよう工夫している
- 作品の表示サイズが小さいため、1ページからカラフルな印象を受ける
シンデザイン

出典:シンデザイン
シンデザインは、ホームページ作成専門のWEBデザイナー新 賢治氏のポートフォリオサイトです。
【ポートフォリオサイトの特徴】
- 実績がわかりやすく、制作時の思いが伝わる構成
- ボタンが大きく、わかりやすい・押しやすい
- クライアント目線に立ったコメント
- 料金プランがわかりやすい
- サイト全体から明るいイメージを感じられる
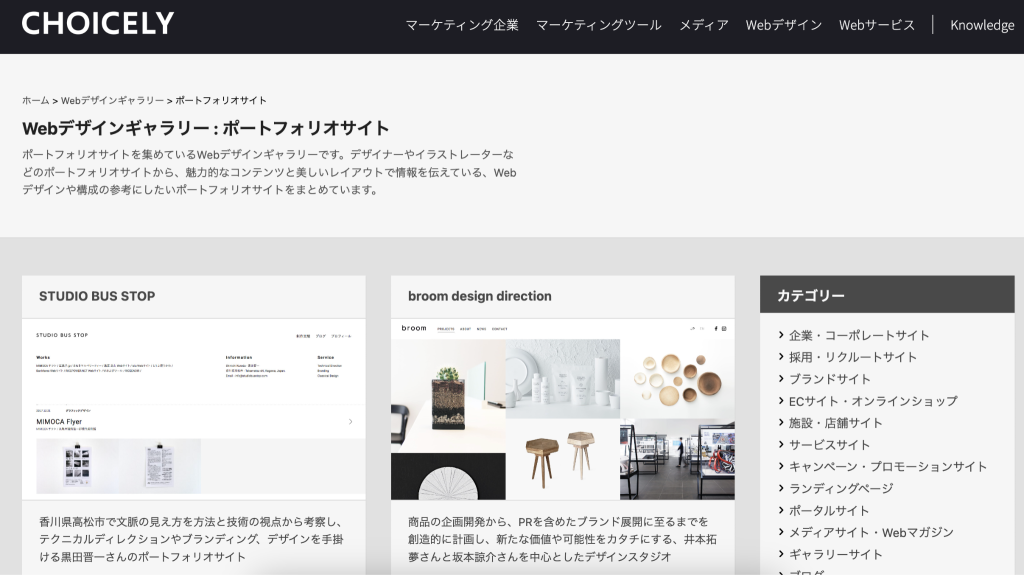
CHOICELY

出典:CHOICELY
CHOICELYは、マーケティングに関わる人に役立つ情報を集めているマーケティング情報データベースです。
【CHOICELYの特徴】
- Webデザインの構成や配色を参考にできる
- デザイナー・イラストレーターのポートフォリオサイトを一覧で見比べられる
- 業界・メインの色調・制作国がひと目でわかる
ポートフォリオサイトのトップページを簡単に見比べられるので、好みのサイトが見つけやすいですよ。
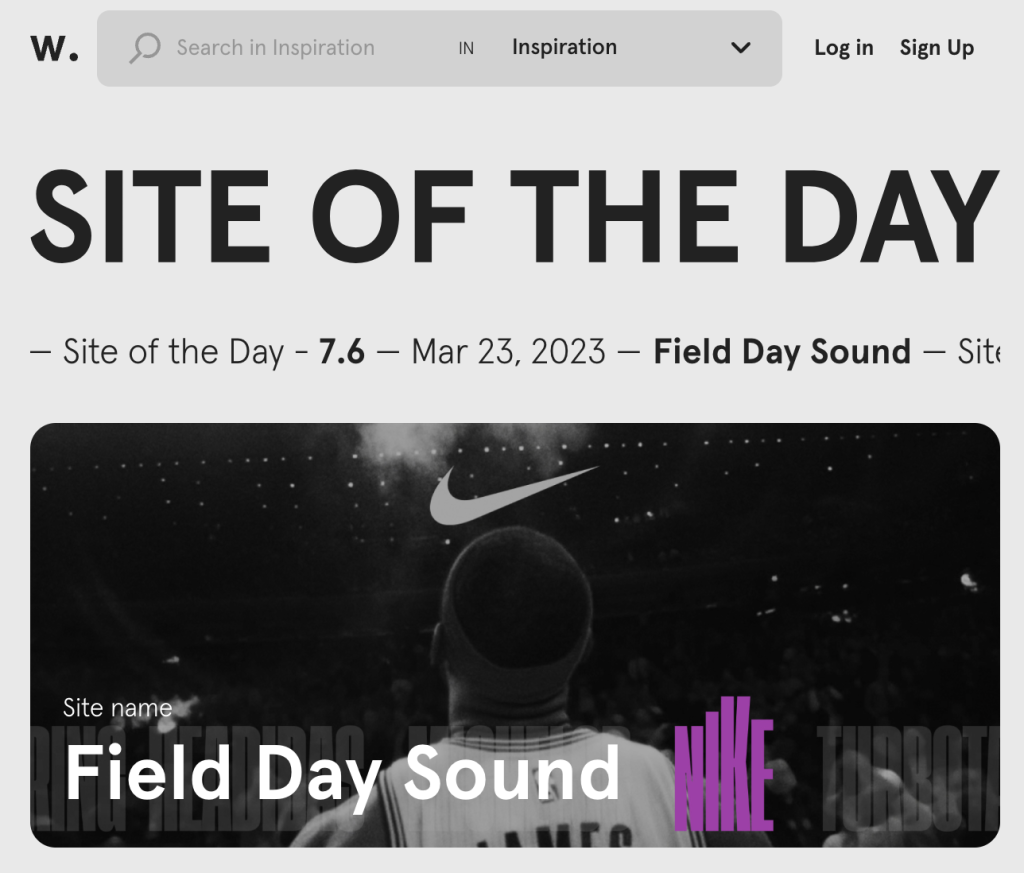
Awwwards

出典:Awwwards
Awwwardsは、世界中のWebデザイナーや制作会社を表彰する、権威のある機関です。
【Awwwardsの特徴】
- 世界中のデザインを表彰するサイト
- Awwwardsのサイト自体も洗練されている
- 誰が評価しているのかがわかる
受賞作品のなかで好みのデザインやサイトが見つかれば、どんどん参考にしましょう。
ポートフォリオサイト作りに使えるサービス
ポートフォリオの構成を作るのが難しいなら、便利なサービスを利用しましょう。
会員登録するだけで、10ページ分・画像30枚まで使用できるサービスです。
無料で使用できるうえ、モバイル用サイトも制作できるので手軽に利用できますよ。
シンプルなデザインが好きな方におすすめです。
ブログや動画配信サービスで有名なAmebaが提供するサービス。無料で利用でき、SNSとの連携ができるのが特徴です。
デザインテーマ・フォント・カラーを好きにカスタマイズでき、簡単にホームページが作れます。
コードの知識は一切不要で、作品をドラッグ&ドロップするだけで簡単にポートフォリオサイトが完成します。
3ページ・画像150枚までは無料で使用できます。
- 無料配布されているコード
コーディングができる方なら、無料配布されているテンプレートをポートフォリオサイト作りに活用できます。
【無料配布している例】
基本形が作られているので、自分流にカスタマイズしながら使用しましょう。
【さいごに】Webデザインのプロを探すなら「cone」へ

出典:cone
ポートフォリオを作って一人前のWebデザイナーとして成長するまでには、少なくない時間がかかります。もし、急いでWebデザイナーを手配したいならぜひ「cone」へご相談ください。
- 個人への発注面でセキュリティが心配な方
- 複数人に依頼したいが、管理が面倒
- 信頼できるクリエイターと出会いたい
上記のような方におすすめです。まずは気軽にご相談ください!











